OSI LAYER
|
Senin, 29 Februari 2016
Assalamualikum Wr.WbKali ini saya akan mengulang lagi tentang OSI Layer. Tadi kami belajar bersama teman-teman BLC Telkom yang dibimbing oleh mbah suro.
1. Pengertian Protokol
Sebelum membahas lebih jauh tentang pengertian dari masing-masing layer
dalam protokol, alangkah baiknya kita mengetahui terlebih dahulu apa itu
protokol dalam sebuah jaringan komputer. Protokol adalah sebuah aturan
atau standar yang mengatur atau mengijinkan terjadinya hubungan,
komunikasi, dan perpindahan data antara dua atau lebih titik komputer.
Protokol dapat diterapkan pada perangkat keras, perangkat lunak atau
kombinasi dari keduanya. Pada tingkatan yang terendah, protokol
mendefinisikan koneksi perangkat keras. Prinsip dalam membuat protokol
ada tiga hal yang harus dipertimbangkan, yaitu efektifitas, kehandalam
dan kemampuan dalam kondisi gagal di network. Protokol di standarisasi
oleh beberapa organisasi yaitu IETF, ETSI, ITU dan ANSI. Tugas yang
biasanya dilakukan oleh sebuah protokol dalam sebuah jaringan
diantaranya adalah:
- Melakukan deteksi adanya koneksi fisik atau ada tidaknya komputer / mesin lainnya.
- Melakukan metode “jabat-tangan” (handshaking).
- Negosiasi berbagai macam karakteristik hubungan.
- Bagaimana mengawali dan mengakhiri suatu pesan.
- Bagaimana format pesan yang digunakan.
- Yang harus dilakukan saat terjadi kerusakan pesan atau pesan yang tidak sempurna.
- Mendeteksi kerugian pada hubungan jaringan dan langkah-langkah yang dilakukan selanjutnya.
- Mengakhiri suatu koneksi.
2. Pengertian OSI (Open System Interconnection)
Model referensi jaringan terbuka OSI atau OSI Reference Model for open networking adalah
sebuah model arsitektural jaringan yang dikembangkan oleh badan
International Organization for Standardization (ISO) di Eropa pada tahun
1977. OSI sendiri merupakan singkatan dari Open System Interconnection. Model ini disebut juga dengan model “Model tujuh lapis OSI” (OSI seven layer model).
Model Open Systems Interconnection (OSI) menyediakan kerangka logika terstruktur bagaimana proses komunikasi data berinteraksi melalui jaringan. Standard ini dikembangkan untuk industri komputer agar komputer dapat berkomunikasi pada jaringan yang berbeda secara efisien.
3. Model OSI 7 Layer
Dalam Model OSI terdapat 7 layer. Setiap layer bertanggungjawwab secara
khusus pada proses komunikasi data. Misal, satu layer bertanggungjawab
untuk membentuk koneksi antar perangkat, sementara layer lainnya
bertanggungjawab untuk mengoreksi terjadinya “error” selama proses
transfer data berlangsung.
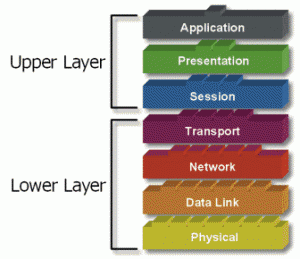
Model Layer OSI dibagi dalam dua group: “upper layer” dan “lower layer”.
“Upper layer” fokus pada aplikasi pengguna dan bagaimana file
direpresentasikan di komputer. Untuk Network Engineer, bagian utama yang
menjadi perhatiannya adalah pada “lower layer”. Lower layer adalah
intisari komunikasi data melalui jaringan aktual.
4. Tujuan Model OSI 7 Layer
Tujuan utama penggunaan model OSI adalah untuk membantu desainer
jaringan memahami fungsi dari tiap‐tiap layer yang berhubungan dengan
aliran komunikasi data. Termasuk jenis jenis protokol jaringan dan
metode transmisi. Perhatikan table model OSI berikut ini:
| 7th | - Layer : Application | Services |
| 6th | - Layer : Presentation | Services |
| 5th | - Layer : Session | Communications |
| 4th | - Layer : Transport | Communications |
| 3rd | - Layer : Network | Communications |
| 2nd | - Layer : Data-link | Physical connections |
| 1st | - Layer : Physical | Physical connections |
Tabel Model OSI
Layer-layer tersebut disusun sedemikian sehingga
perubahan pada satu layer tidak membutuhkan perubahan pada layer lain.
Layer teratas (5, 6 and 7) adalah lebih cerdas dibandingkan dengan layer
yang lebih rendah, Layer Application dapat menangani protoksol dan
format data yang sama yang digunakan oleh layer lain, dan seterusnya.
Jadi terdapat perbedaan yang besar antara layer Physical dan layer
Application.
5. Cara Kerja OSI Layer
Pembentukan paket dimulai dari layer teratas model OSI. Application
layer mengirimkan data ke presentation layer, di presentation layer data
ditambahkan header dan atau trailer kemudian dikirim ke layer
dibawahnya, pada layer dibawahnya pun demikian, data ditambahkan header
atatu trailer kemudian dikirimkan ke layer dibawahnya lagi, terus
demikian sampai ke physical layer. Di physical layer data dikirimkan
melalui media transmisi ke host tujuan. Di host tujuan paket data
mengalir dengan arah sebaliknya, dari layer paling bawah ke layer paling
atas. Protocol pada physical layer di host tujuan mengambil paket data
dari media transmisi kemudian mengirimkannya ke data link layer, data
link layer memeriksa data link layer header yang ditambahkan host
pengirim pada paket, jika host bukan yang dituju oleh paket tersebut
maka paket itu akan di buang, tetapi jika host adalah yang dituju oleh
paket tersebut maka paket akan dikirimkan ke network layer, proses ini
terus berlanjut sampai application layer di host tujuan. Proses
pengiriman paket dari layer ke layer ini disebut dengan “peer-layer
communication”.
Lebih singkatnya ketika data ditransfer melalui jaringan, sebelumnya
data tersebut harus melewati ke‐tujuh layer dari satu terminal, mulai
dari layer aplikasi sampai physical layer, kemudian di sisi penerima,
data tersebut melewati layer physical sampai aplikasi. Pada saat data
melewati satu layer dari sisi pengirim, maka akan ditambahkan satu
“header” sedangkan pada sisi penerima “header” dicopot sesuai dengan
layernya. Dan masing-masing layer mempunyai tugas tersendiri demi
kelancaran data yang akan dikirimkan.
6. Fungsi OSI Layer
1. Layer Physical
Ini adalah layer yang paling sederhana; berkaitan dengan electrical (dan optical) koneksi antar peralatan. Data biner dikodekan dalam bentuk yang dapat ditransmisi melalui media jaringan, sebagai contoh kabel, transceiver dan konektor yang berkaitan dengan layer Physical. Peralatan seperti repeater, hub dan network card adalah berada pada layer ini.
2. Layer Data-link
Layer ini sedikit lebih “cerdas” dibandingkan dengan layer physical, karena menyediakan transfer data yang lebih nyata. Sebagai penghubung antara media network dan layer protocol yang lebih high-level, layer data link bertanggung-jawab pada paket akhir dari data binari yang berasal dari level yang lebih tinggi ke paket diskrit sebelum ke layer physical. Akan mengirimkan frame (blok dari data) melalui suatu network. Ethernet (802.2 & 802.3), Tokenbus (802.4) dan Tokenring (802.5) adalah protocol pada layer Data-link.
3. Layer Network
Tugas utama dari layer network adalah menyediakan fungsi routing sehingga paket dapat dikirim keluar dari segment network lokal ke suatu tujuan yang berada pada suatu network lain. IP, Internet Protocol, umumnya digunakan untuk tugas ini. Protocol lainnya seperti IPX, Internet Packet eXchange. Perusahaan Novell telah memprogram protokol menjadi beberapa, seperti SPX (Sequence Packet Exchange) & NCP (Netware Core Protocol). Protokol ini telah dimasukkan ke sistem operasi Netware. Beberapa fungsi yang mungkin dilakukan oleh Layer Network
Layer transport data, menggunakan protocol seperti UDP, TCP dan/atau SPX (Sequence Packet eXchange, yang satu ini digunakan oleh NetWare, tetapi khusus untuk koneksi berorientasi IPX). Layer transport adalah pusat dari mode-OSI. Layer ini menyediakan transfer yang reliable dan transparan antara kedua titik akhir, layer ini juga menyediakan multiplexing, kendali aliran dan pemeriksaan error serta memperbaikinya.
5. Layer Session
Layer Session, sesuai dengan namanya, sering disalah artikan sebagai prosedur logon pada network dan berkaitan dengan keamanan. Layer ini menyediakan layanan ke dua layer diatasnya, Melakukan koordinasi komunikasi antara entiti layer yang diwakilinya. Beberapa protocol pada layer ini: NETBIOS: suatu session interface dan protocol, dikembangkan oleh IBM, yang menyediakan layanan ke layer presentation dan layer application. NETBEUI, (NETBIOS Extended User Interface), suatu pengembangan dari NETBIOS yang digunakan pada produk Microsoft networking, seperti Windows NT dan LAN Manager. ADSP (AppleTalk Data Stream Protocol). PAP (Printer Access Protocol), yang terdapat pada printer Postscript untuk akses pada jaringan AppleTalk.
6. Layer Presentation
Layer presentation dari model OSI melakukan hanya suatu fungsi tunggal: translasi dari berbagai tipe pada syntax sistem. Sebagai contoh, suatu koneksi antara PC dan mainframe membutuhkan konversi dari EBCDIC character-encoding format ke ASCII dan banyak faktor yang perlu dipertimbangkan. Kompresi data (dan enkripsi yang mungkin) ditangani oleh layer ini.
7. Layer Application
Layer ini adalah yang paling “cerdas”, gateway berada pada layer ini. Gateway melakukan pekerjaan yang sama seperti sebuah router, tetapi ada perbedaan diantara mereka. Layer Application adalah penghubung utama antara aplikasi yang berjalan pada satu komputer dan resources network yang membutuhkan akses padanya. Layer Application adalah layer dimana user akan beroperasi padanya, protocol seperti FTP, telnet, SMTP, HTTP, POP3 berada pada layer Application.
Ini adalah layer yang paling sederhana; berkaitan dengan electrical (dan optical) koneksi antar peralatan. Data biner dikodekan dalam bentuk yang dapat ditransmisi melalui media jaringan, sebagai contoh kabel, transceiver dan konektor yang berkaitan dengan layer Physical. Peralatan seperti repeater, hub dan network card adalah berada pada layer ini.
2. Layer Data-link
Layer ini sedikit lebih “cerdas” dibandingkan dengan layer physical, karena menyediakan transfer data yang lebih nyata. Sebagai penghubung antara media network dan layer protocol yang lebih high-level, layer data link bertanggung-jawab pada paket akhir dari data binari yang berasal dari level yang lebih tinggi ke paket diskrit sebelum ke layer physical. Akan mengirimkan frame (blok dari data) melalui suatu network. Ethernet (802.2 & 802.3), Tokenbus (802.4) dan Tokenring (802.5) adalah protocol pada layer Data-link.
3. Layer Network
Tugas utama dari layer network adalah menyediakan fungsi routing sehingga paket dapat dikirim keluar dari segment network lokal ke suatu tujuan yang berada pada suatu network lain. IP, Internet Protocol, umumnya digunakan untuk tugas ini. Protocol lainnya seperti IPX, Internet Packet eXchange. Perusahaan Novell telah memprogram protokol menjadi beberapa, seperti SPX (Sequence Packet Exchange) & NCP (Netware Core Protocol). Protokol ini telah dimasukkan ke sistem operasi Netware. Beberapa fungsi yang mungkin dilakukan oleh Layer Network
- Membagi aliran data biner ke paket diskrit dengan panjang tertentu
- Mendeteksi Error
- Memperbaiki error dengan mengirim ulang paket yang rusak
- Mengendalikan aliran
Layer transport data, menggunakan protocol seperti UDP, TCP dan/atau SPX (Sequence Packet eXchange, yang satu ini digunakan oleh NetWare, tetapi khusus untuk koneksi berorientasi IPX). Layer transport adalah pusat dari mode-OSI. Layer ini menyediakan transfer yang reliable dan transparan antara kedua titik akhir, layer ini juga menyediakan multiplexing, kendali aliran dan pemeriksaan error serta memperbaikinya.
5. Layer Session
Layer Session, sesuai dengan namanya, sering disalah artikan sebagai prosedur logon pada network dan berkaitan dengan keamanan. Layer ini menyediakan layanan ke dua layer diatasnya, Melakukan koordinasi komunikasi antara entiti layer yang diwakilinya. Beberapa protocol pada layer ini: NETBIOS: suatu session interface dan protocol, dikembangkan oleh IBM, yang menyediakan layanan ke layer presentation dan layer application. NETBEUI, (NETBIOS Extended User Interface), suatu pengembangan dari NETBIOS yang digunakan pada produk Microsoft networking, seperti Windows NT dan LAN Manager. ADSP (AppleTalk Data Stream Protocol). PAP (Printer Access Protocol), yang terdapat pada printer Postscript untuk akses pada jaringan AppleTalk.
6. Layer Presentation
Layer presentation dari model OSI melakukan hanya suatu fungsi tunggal: translasi dari berbagai tipe pada syntax sistem. Sebagai contoh, suatu koneksi antara PC dan mainframe membutuhkan konversi dari EBCDIC character-encoding format ke ASCII dan banyak faktor yang perlu dipertimbangkan. Kompresi data (dan enkripsi yang mungkin) ditangani oleh layer ini.
7. Layer Application
Layer ini adalah yang paling “cerdas”, gateway berada pada layer ini. Gateway melakukan pekerjaan yang sama seperti sebuah router, tetapi ada perbedaan diantara mereka. Layer Application adalah penghubung utama antara aplikasi yang berjalan pada satu komputer dan resources network yang membutuhkan akses padanya. Layer Application adalah layer dimana user akan beroperasi padanya, protocol seperti FTP, telnet, SMTP, HTTP, POP3 berada pada layer Application.
Sekian dari saya, semoga bermanfaat untuk Anda.
Wassalamualaikum Wr.Wb edit